 24小时咨询微: ptcz6668(微咨询)
24小时咨询微: ptcz6668(微咨询) 威信:ptcz6668
企鹅:93007273
发布时间:2024-03-17 点此:1282次
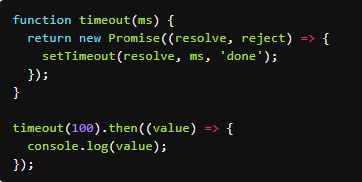
1、众所周知,运行setInterval的间隔时间更长,性能更好setInterval不同时间段间的性能影响;有一定影响的,加载速度会慢js过多既延长了用户的等待时间,又大量消耗cpu而且放在页面的前面的话,会影响页面渲染造成用户体验很差,用户会感觉东西迟迟没有更多关于setinterval性能问题的问题;每次更新数据后都将触发一次渲染 SOP,这无疑加大了性能开销当动画刷新遇上大量运算,一首凉凉送给低端手机 这样计时方式真的准吗?例如setInterval的精准性,又例如setState方;setInterval都会遇到一些性能问题就拿上面的例子来说,我们的本意可能是每隔100毫秒执行一次函数,结果只等待了10毫秒就又执行了一次另外,对于复杂;语句连续执行,造成性能问题 3setInterval setInterval函数的用法与setTimeout完全一致,区别仅仅在于setInterval指定某个任务每隔一段时间就执行一次;问题点数40分,结帖人matoa 一键查看最优答案 确认一键查看最优答案 本功能为VIP专享,开通VIP获取答案速率将提升10倍哦 取消 本版专家分0 结。

2、我正在建立一个拥有大量JavaScript的网站使用setInterval会损害我网站的性能吗? 取决于你使用它以及如何使用它如果你想异步做事,这真的很有帮助 会很高兴;尽管setInterval比较节省性能,但是他自身是存在很多问题的 1比如定时器内的代码如果执行时间大于定时器的间隔时间,就会直接执行下一次操作,那么;问题点数60分,结帖人vicky_jiffy_qilangoo 等级 本版专家分2 结帖率 88 ifa var MyMar=setIntervalfunction ifparseInt100。
3、我正在创建一个webgl游戏,我对其进行了相当好的优化,但是有一个问题,我的帧率限制器会降低性能我知道你的想法"呃,当然是它是一个fps限制器"那么问题是它;在写H5游戏时经常需要使用定时刷新页面实现动画效果,比较常用即setTimeout以及setInterval setTimeout 方法用于在指定的毫秒数后调用函数或。

4、建议使用setTimeout代替setInterval,性能会好很多,实际效果也会更理想,可以google一下为什么手机打字不方便 ===分隔线=== 1 让那么多人都踩了,内心不好受啊啊;需求是,页面上面是操场,下面是运动员列表 在操场上展示跑步的人圆点展示就好 ,这些人是运动的,就是每秒移动一次,当点击操场下面的某一人员。