 24小时咨询微: ptcz6668(微咨询)
24小时咨询微: ptcz6668(微咨询) 威信:ptcz6668
企鹅:93007273
发布时间:2024-03-17 点此:1975次
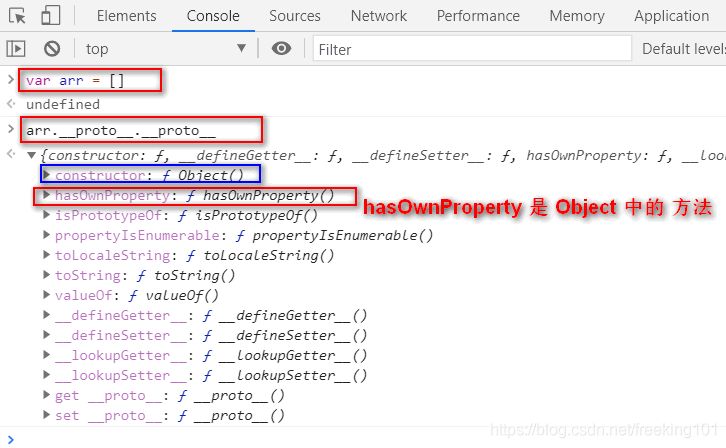
1、var hasOwnProperty = , 原型上的方法,只取自身有的属性 hasDontEnumBug = !toString nullpropertyIsEnumerable'。
2、所以为兼容性考虑,我们可能需要获取当前的文档渲染方式 documentcompatMode正好派上用场,它有两种可能的返回值BackCompat和CSS1Compat。
3、hasOwnProperty是用来判断一个对象是否有你给出名称的属性或对象,此方法无法检查该对象的原型链中是否具有该属性,该属性必须是对象本身的一个成员。
4、hasOwnProperty 方法会返回一个布尔值,指示对象 自身 属性中是否具有指定的属性 语法 objhasOwnPropertyprop 参数 prop 要检测的属性 字符串 。
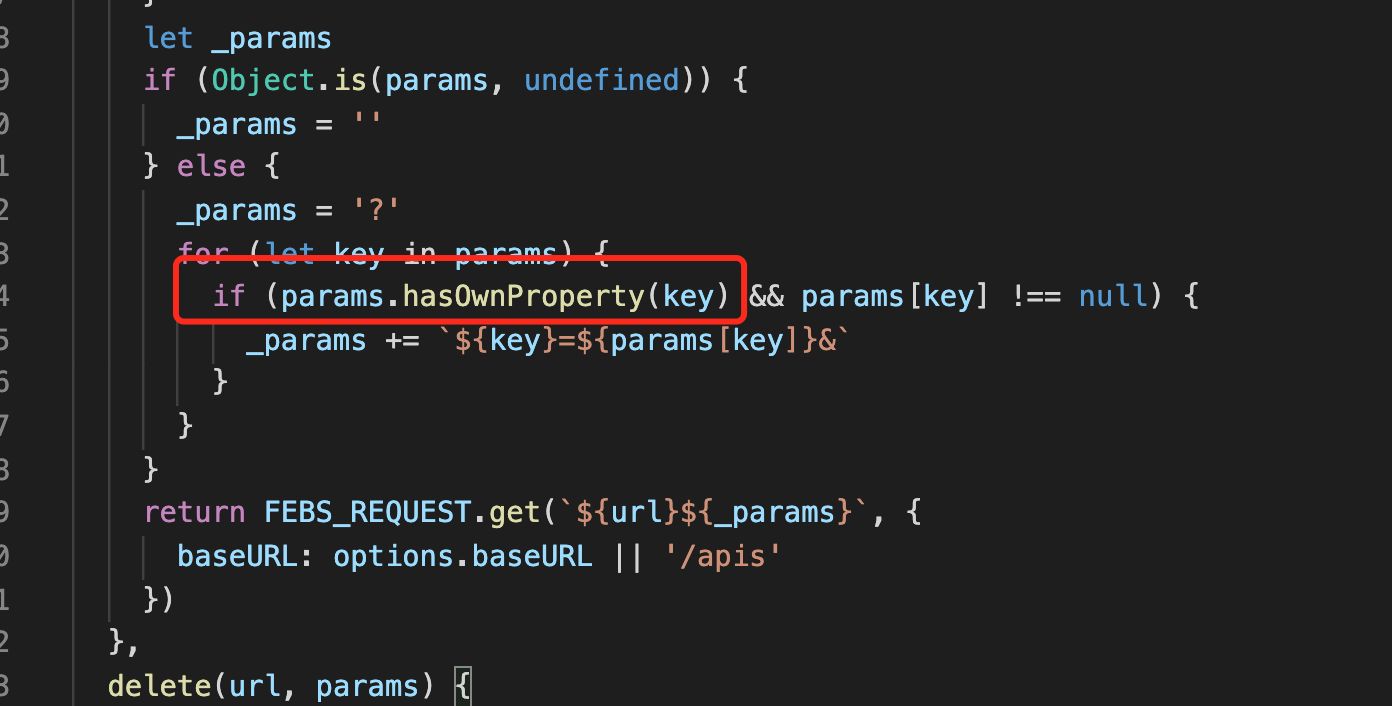
5、if obj != null for var key in obj if obj, key newObjkey = objkey newObj'default' = obj return newObj。
6、JavaScript中in和hasOwnProperty区别详解,in操作符只要通过对象能访问到属性就返回truehasOwnProperty只在属性存在于实例中时才返回true下面。
7、代码在 IE9 下运行 Webpack 4 打包的代码,在IE9 下直接运行,果然,立即报错提示 symbol 未定义IE9 如何支持跨域请求 代码能在IE9上运行,起码开了个好头接下来要面对的是第一个大难点 IE9及以下版本打包文件支持 IE8 接下来,第二个需要解决的难题是 从Webpack 2 起,IE8 及以下版本便不被支持为此我耗费了非常多的时间。

8、eventData, 'name' eventDatanamepushfnObj else eventDataname = fnObj return this。
9、兼容性更好Proxy 是新出的 API,兼容性还不够好,不支持 IE 全系列3 语法31 getget 方法用来拦截对目标对象属性的读取,它接收。
10、hasOwnProperty 方法用来判断对象的 key 是否是自有属性,即是否来自于原型链,如果被重写了,那么应该会返回 true,否则 false。
11、兼容性页面生成为图片和二维码问题表现在工作中有需要将页面生成图片或者二维码的需求可能我们第一想到的,交给后端来生成更。
12、作为一个开发了多个 H5 项目的前端工程师,在开发过程中难免会遇到一些兼容性等爬过坑的问题现在我将这些问题一一汇总一下。

13、作者 成都之声 阅读本文需要 5分钟前言作为一个开发了多个 H5 项目的前端工程师,在开发过程中难免会遇到一些兼容性等爬过。